



Comme PHP est un langage qui fonctionne sur un serveur, nous allons installer les outils nécessaires pour exécuter du code PHP. Vous allez ainsi comprendre le fonctionnement d'une architecture 3-tiers en l'installant sur votre machine.
Par défaut, vous avez déjà votre navigateur internet installé sur votre machine (1-tiers). Nous allons installer un serveur web avec le moteur PHP (2-tiers) et un serveur de base de données (3-tiers).
Pour les utilisateurs de Mac vous devez installer l'outil MAMP qui va installer le serveur web Apache, le moteur PHP et la base de données MySql sur votre machine.
Dans la suite du cours vous allez apprendre à configurer des virtualHost (noms de domaine local).
Sous MAMP la configuration se fait en ligne de commande alors que sous WampServer il existe une interface graphique.
Voici un document réalisé par un étudiant de l'ESTIAM pour vous aider à configurer MAMP :
ConfigurationMamp.pdf
Avant d'installer WampServer vous devez installer le fichier "Redistribuable Visual C++"
pour Visual Studio.
Ce fichier est obligatoire pour que tous les outils de WampServer puissent s’installer et fonctionner correctement.
Sinon vous risquez d'avoir des erreurs avec des fichiers .dll manquant.
Une fois le fichier téléchargé, lancer sont installation.
Voila, vous pouvez maintenant installer WampServer.
Une fois sur la page de téléchargement, vous devez récupérer la dernière version de l'outil.

Lors de l'installation, vérifiez bien que la dernière version de PHP 7, MySql 5 et PhpMyAdmin soient bien cochés.

Si tout ce passe bien, une fois l'installation terminée vous allez voir apparaître sur votre bureau Windows l’icône de WampServer.

Il ne vous reste plus qu'à lancer votre environnement de développement en cliquant sur l’icône de WampServer.
Vous allez voir apparaître dans la barre de tache l'icône « W » qui indique que les serveurs sont en cour d'exécution.
Le logo « W » va passer de la couleur rouge (serveurs à l’arrêt), à orange
(en cours de lancement) et vert (tous les serveurs fonctionnent)

Si c'est vert alors tout fonctionne ! Nous allons pouvoir tester le moteur PHP et le serveur Web.
Pour cela il faut continuer de se créer un environnement de développement avec un répertoire de fichiers accessible au serveur web.
Ce répertoire contiendra l'ensemble des sources de vos projets web.
Mais vous allez voir que ce répertoire existe déjà et qu'il ne vous reste plus qu'à créer des sous répertoires.
Lors de l’installation de WampServer, un dossier « www » a été créé sur votre disque dur. C'est ce dossier qui va contenir vos sous répertoires et donc les sources de vos projets.
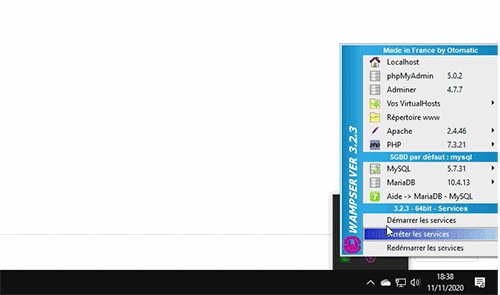
Pour accéder rapidement au dossier « www » de votre serveur web, vous avez un lien d'accès rapide dans la liste des outils WampServer. L'illustration ci-dessous vous montre comment y accéder.


Maintenant que nous avons notre espace pour mettre les sources de nos exercices et futures développement PHP, nous allons pouvoir tester si notre serveur web et le moteur PHP fonctionne.
Pour cela vous allez créer un fichier "index.html" dans votre repertoire web.
Il faut savoir que la majorité des serveurs Web ouvrent par défaut les fichiers qui se nomment "index.xxx" si il n'y a pas de nom de page spécifié dans l'URL.
index.html le texte suivant :
<h1>Hello Word !</h1>Un fois votre fichier en place, nous allons configurer notre serveur web pour que depuis notre navigateur Internet nous puissions avoir un nom de domaine qui pointe directement sur notre répertoire qui contient nos sources. Pour cela nous allons créer un VirtualHost avec un nom de domaine de votre choix.
La vidéo ci-dessous vous explique comment créer votre virtualHost avec WampServer et comment configurer les DNS de votre serveurs.
wampmanager.conf.c:/wamp64.navigator ="C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"Maintenant que votre serveur est configuré, nous allons pouvoir écrire nos premiers codes sources et les tester. Mais pour cela nous avons besoin d'un IDE qui va nous aider à écrire du code informatique. La prochaine étape est donc l’installation et l'utilisation d'un IDE.